|
600
|
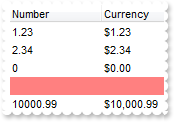
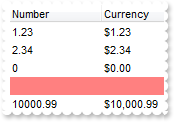
How can I display the currency only for not empty cells

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Column = oGrid.Columns.Add("Currency")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `len(%0) ? currency(dbl(%0)) : ''`"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
' var_Items.ItemBackColor(var_Items.AddItem()) = 8421631
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemBackColor(AddItem()) = 8421631"
var_Items.AddItem("10000.99")
|
|
599
|
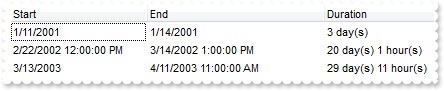
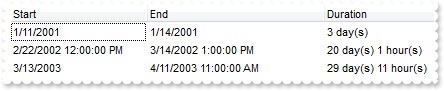
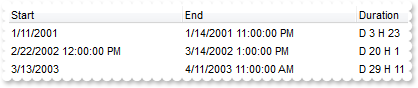
Is there a function to display the number of days between two date including the number of hours

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Start").Width = 32
var_Column = oGrid.Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
oGrid.Columns.Add("End")
' oGrid.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Column1 = oGrid.Columns.Add("Duration")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.ComputedField = `((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')`"
var_Items = oGrid.Items
h = var_Items.AddItem({01/11/2001})
' var_Items.CellValue(h,1) = {01/14/2001}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #1/14/2001#"
h = var_Items.AddItem({02/22/2002 12:00:00})
' var_Items.CellValue(h,1) = {03/14/2002 13:00:00}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #3/14/2002 1:00:00 PM#"
h = var_Items.AddItem({03/13/2003})
' var_Items.CellValue(h,1) = {04/11/2003 11:00:00}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #4/11/2003 11:00:00 AM#"
|
|
598
|
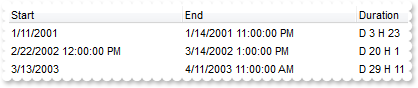
Is there a function to display the number of days between two date including the number of hours

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
' oGrid.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Column = oGrid.Columns.Add("Duration")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))`"
var_Items = oGrid.Items
h = var_Items.AddItem({01/11/2001})
' var_Items.CellValue(h,1) = {01/14/2001 23:00:00}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #1/14/2001 11:00:00 PM#"
h = var_Items.AddItem({02/22/2002 12:00:00})
' var_Items.CellValue(h,1) = {03/14/2002 13:00:00}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #3/14/2002 1:00:00 PM#"
h = var_Items.AddItem({03/13/2003})
' var_Items.CellValue(h,1) = {04/11/2003 11:00:00}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #4/11/2003 11:00:00 AM#"
|
|
597
|
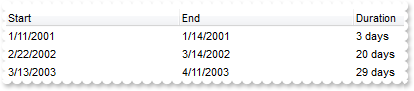
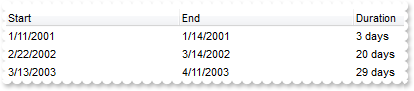
How can I display the number of days between two dates

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
' oGrid.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Column = oGrid.Columns.Add("Duration")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `(date(%1)-date(%0)) + ' days'`"
var_Items = oGrid.Items
h = var_Items.AddItem({01/11/2001})
' var_Items.CellValue(h,1) = {01/14/2001}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #1/14/2001#"
h = var_Items.AddItem({02/22/2002})
' var_Items.CellValue(h,1) = {03/14/2002}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #3/14/2002#"
h = var_Items.AddItem({03/13/2003})
' var_Items.CellValue(h,1) = {04/11/2003}
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = #4/11/2003#"
|
|
596
|
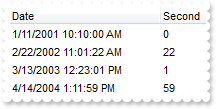
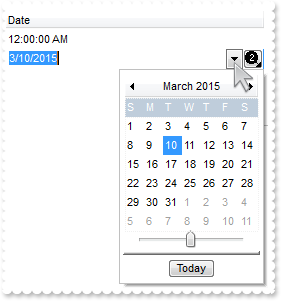
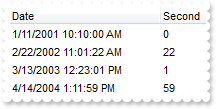
How can I get second part of the date

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Column = oGrid.Columns.Add("Second")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `sec(date(%0))`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:10:00})
var_Items.AddItem({02/22/2002 11:01:22})
var_Items.AddItem({03/13/2003 12:23:01})
var_Items.AddItem({04/14/2004 13:11:59})
|
|
595
|
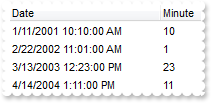
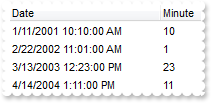
How can I get minute part of the date

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Column = oGrid.Columns.Add("Minute")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `min(date(%0))`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:10:00})
var_Items.AddItem({02/22/2002 11:01:00})
var_Items.AddItem({03/13/2003 12:23:00})
var_Items.AddItem({04/14/2004 13:11:00})
|
|
594
|
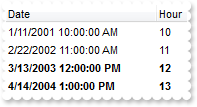
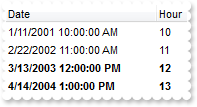
How can I check the hour part only so I know it was afternoon

Dim oGrid as P
Dim var_Column as local
Dim var_ConditionalFormat as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("hour(%0)>=12").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("hour(%0)>=12")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Column = oGrid.Columns.Add("Hour")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `hour(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:00:00})
var_Items.AddItem({02/22/2002 11:00:00})
var_Items.AddItem({03/13/2003 12:00:00})
var_Items.AddItem({04/14/2004 13:00:00})
|
|
593
|
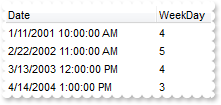
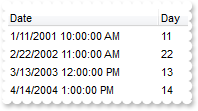
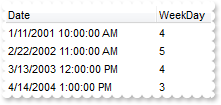
What about a function to get the day in the week, or days since Sunday

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Column = oGrid.Columns.Add("WeekDay")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `weekday(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:00:00})
var_Items.AddItem({02/22/2002 11:00:00})
var_Items.AddItem({03/13/2003 12:00:00})
var_Items.AddItem({04/14/2004 13:00:00})
|
|
592
|
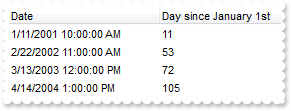
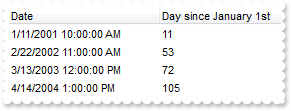
Is there any function to get the day of the year or number of days since January 1st

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Column = oGrid.Columns.Add("Day since January 1st")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `yearday(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:00:00})
var_Items.AddItem({02/22/2002 11:00:00})
var_Items.AddItem({03/13/2003 12:00:00})
var_Items.AddItem({04/14/2004 13:00:00})
|
|
591
|
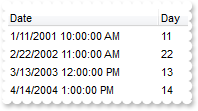
How can I display only the day of the date

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Day").ComputedField = "day(%0)"
var_Column = oGrid.Columns.Add("Day")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `day(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/11/2001 10:00:00})
var_Items.AddItem({02/22/2002 11:00:00})
var_Items.AddItem({03/13/2003 12:00:00})
var_Items.AddItem({04/14/2004 13:00:00})
|
|
590
|
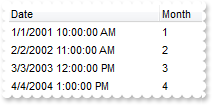
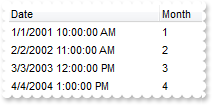
How can I display only the month of the date

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Month").ComputedField = "month(%0)"
var_Column = oGrid.Columns.Add("Month")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `month(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({02/02/2002 11:00:00})
var_Items.AddItem({03/03/2003 12:00:00})
var_Items.AddItem({04/04/2004 13:00:00})
|
|
589
|
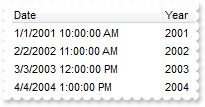
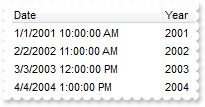
How can I get only the year part from a date expression

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Year").ComputedField = "year(%0)"
var_Column = oGrid.Columns.Add("Year")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `year(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({02/02/2002 11:00:00})
var_Items.AddItem({03/03/2003 12:00:00})
var_Items.AddItem({04/04/2004 13:00:00})
|
|
588
|
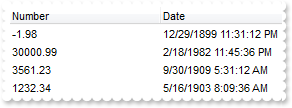
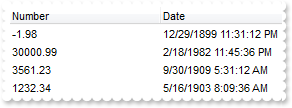
Can I convert the expression to date

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Column = oGrid.Columns.Add("Date")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `date(dbl(%0))`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
587
|
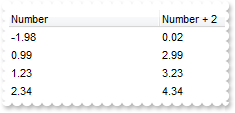
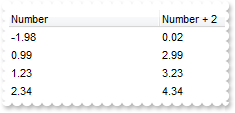
Can I convert the expression to a number, double or float

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Column = oGrid.Columns.Add("Number + 2")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `dbl(%0)+2`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
586
|
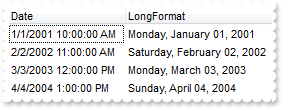
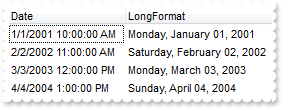
How can I display dates in long format

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Column = oGrid.Columns.Add("LongFormat")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `longdate(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({02/02/2002 11:00:00})
var_Items.AddItem({03/03/2003 12:00:00})
var_Items.AddItem({04/04/2004 13:00:00})
|
|
585
|
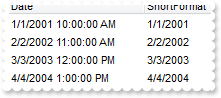
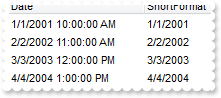
How can I display dates in short format

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Column = oGrid.Columns.Add("ShortFormat")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `shortdate(%0)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({02/02/2002 11:00:00})
var_Items.AddItem({03/03/2003 12:00:00})
var_Items.AddItem({04/04/2004 13:00:00})
|
|
584
|
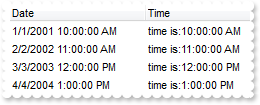
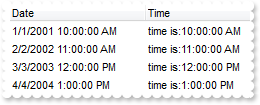
How can I display the time only of a date expression

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Date")
' oGrid.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Column = oGrid.Columns.Add("Time")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `'time is:' + time(date(%0))`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({02/02/2002 11:00:00})
var_Items.AddItem({03/03/2003 12:00:00})
var_Items.AddItem({04/04/2004 13:00:00})
|
|
583
|
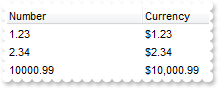
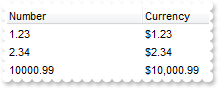
Is there any function to display currencies, or money formatted as in the control panel

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Column = oGrid.Columns.Add("Currency")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `currency(dbl(%0))`"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("10000.99")
|
|
582
|
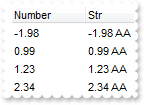
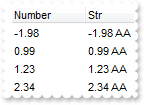
How can I convert the expression to a string so I can look into the date string expression for month's name

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Column = oGrid.Columns.Add("Str")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `str(%0) + ' AA'`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
581
|
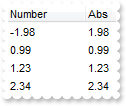
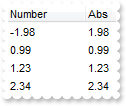
Can I display the absolute value or positive part of the number

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Column = oGrid.Columns.Add("Abs")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `abs(%0)`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
580
|
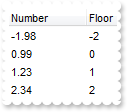
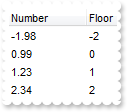
Is there any function to get largest number with no fraction part that is not greater than the value

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Column = oGrid.Columns.Add("Floor")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `floor(%0)`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
579
|
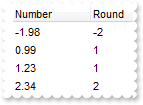
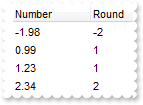
Is there any function to round the values base on the .5 value

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Round").ComputedField = "round(%0)"
var_Column = oGrid.Columns.Add("Round")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `round(%0)`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
578
|
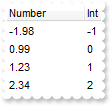
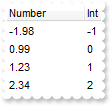
How can I get or display the integer part of the cell

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Number")
' oGrid.Columns.Add("Int").ComputedField = "int(%0)"
var_Column = oGrid.Columns.Add("Int")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `int(%0)`"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
577
|
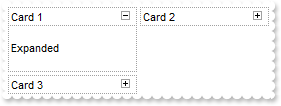
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("").FormatColumn = "proper(%0)"
var_Column = oGrid.Columns.Add("")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `proper(%0)`"
var_Items = oGrid.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
576
|
Is there any option to display cells in uppercase

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("").FormatColumn = "upper(%0)"
var_Column = oGrid.Columns.Add("")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `upper(%0)`"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
575
|
Is there any option to display cells in lowercase

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("").FormatColumn = "lower(%0)"
var_Column = oGrid.Columns.Add("")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `lower(%0)`"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
574
|
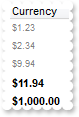
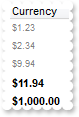
How can I display the column using currency format and enlarge the font for certain values

Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("Currency")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
573
|
How can I highlight only parts of the cells

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
572
|
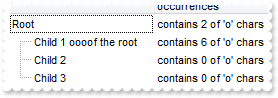
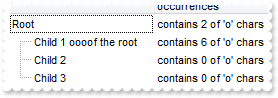
How can I get the number of occurrences of a specified string in the cell

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1 oooof the root")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
571
|
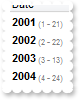
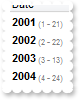
How can I display dates in my format

Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("Date")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oGrid.Items
var_Items.AddItem({01/21/2001})
var_Items.AddItem({02/22/2002})
var_Items.AddItem({03/13/2003})
var_Items.AddItem({04/24/2004})
|
|
570
|
How can I display dates in short format

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Column = oGrid.Columns.Add("Date")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `shortdate(value)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001})
var_Items.AddItem({02/02/2002})
var_Items.AddItem({03/03/2003})
var_Items.AddItem({04/04/2004})
|
|
569
|
How can I display dates in long format

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Column = oGrid.Columns.Add("Date")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `longdate(value)`"
var_Items = oGrid.Items
var_Items.AddItem({01/01/2001})
var_Items.AddItem({02/02/2002})
var_Items.AddItem({03/03/2003})
var_Items.AddItem({04/04/2004})
|
|
568
|
How can I display only the right part of the cell

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'\"' + value + '\"'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
567
|
How can I display only the left part of the cell

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("")
' oGrid.Columns.Add("Left").ComputedField = "%0 left 2"
var_Column = oGrid.Columns.Add("Left")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ComputedField = `%0 left 2`"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
566
|
How can I display true or false instead 0 and -1

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Column = oGrid.Columns.Add("Boolean")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FormatColumn = `value != 0 ? 'true' : 'false'`"
var_Items = oGrid.Items
var_Items.AddItem(.t.)
var_Items.AddItem(.f.)
var_Items.AddItem(.t.)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
565
|
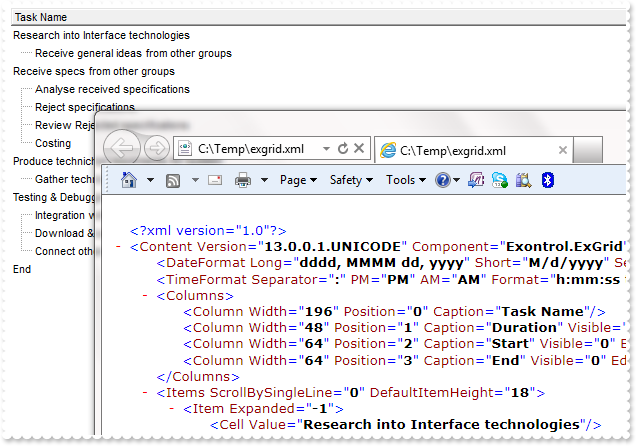
How can I save data on XML format

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
oGrid.SaveXML("c:/temp/exgrid.xml")
|
|
564
|
How can I load data on XML format

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
|
|
563
|
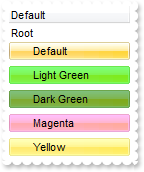
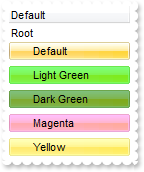
I have an EBN file how can I apply different colors to it, so no need to create a new one

Dim h as N
Dim hC as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.HasLines = 0
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Default")
' var_Items.ItemBackColor(hC) = 16777216
oGrid.TemplateDef = "dim var_Items,hC"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hC
oGrid.Template = "var_Items.ItemBackColor(hC) = 16777216"
' var_Items.ItemHeight(var_Items.InsertItem(h,,"")) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(InsertItem(h,,``)) = 6"
hC = var_Items.InsertItem(h,,"Light Green")
' var_Items.ItemBackColor(hC) = 16842496
oGrid.TemplateDef = "dim var_Items,hC"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hC
oGrid.Template = "var_Items.ItemBackColor(hC) = 16842496"
' var_Items.ItemHeight(var_Items.InsertItem(h,,"")) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(InsertItem(h,,``)) = 6"
hC = var_Items.InsertItem(h,,"Dark Green")
' var_Items.ItemBackColor(hC) = 16809728
oGrid.TemplateDef = "dim var_Items,hC"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hC
oGrid.Template = "var_Items.ItemBackColor(hC) = 16809728"
' var_Items.ItemHeight(var_Items.InsertItem(h,,"")) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(InsertItem(h,,``)) = 6"
hC = var_Items.InsertItem(h,,"Magenta")
' var_Items.ItemBackColor(hC) = 33521663
oGrid.TemplateDef = "dim var_Items,hC"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hC
oGrid.Template = "var_Items.ItemBackColor(hC) = 33521663"
' var_Items.ItemHeight(var_Items.InsertItem(h,,"")) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(InsertItem(h,,``)) = 6"
hC = var_Items.InsertItem(h,,"Yellow")
' var_Items.ItemBackColor(hC) = 25165823
oGrid.TemplateDef = "dim var_Items,hC"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hC
oGrid.Template = "var_Items.ItemBackColor(hC) = 25165823"
' var_Items.ItemHeight(var_Items.InsertItem(h,,"")) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(InsertItem(h,,``)) = 6"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
562
|
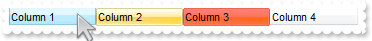
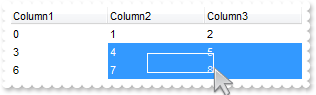
How can I change the background color or the visual appearance using ebn for a particular column

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Def(7) = 16777216
var_Column = var_Columns.Add("Column 2")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(7) = 16777216"
' var_Columns.Add("Column 3").Def(7) = 16777471
var_Column1 = var_Columns.Add("Column 3")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(7) = 16777471"
var_Columns.Add("Column 4")
|
|
561
|
How can I change the foreground color for a particular column

Dim oGrid as P
Dim var_Column as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Def(8) = 8439039
var_Column = var_Columns.Add("Column 2")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(8) = 8439039"
var_Columns.Add("Column 3")
|
|
560
|
How can I change the background color for a particular column

Dim oGrid as P
Dim var_Column as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Def(7) = 8439039
var_Column = var_Columns.Add("Column 2")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(7) = 8439039"
var_Columns.Add("Column 3")
|
|
559
|
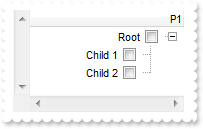
Does your control support RightToLeft property for RTL languages or right to left

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
oGrid.RightToLeft = .t.
oGrid.EndUpdate()
|
|
558
|
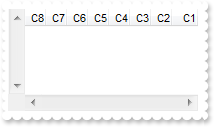
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

Dim oGrid as P
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oGrid.RightToLeft = .t.
oGrid.EndUpdate()
|
|
557
|
Can I display the cell's check box after the text

Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("Column")
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
' var_Column.Def(34) = "caption,check"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(34) = `caption,check`"
var_Items = oGrid.Items
' var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellHasCheckBox(AddItem(`Caption 1`),0) = True"
' var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellHasCheckBox(AddItem(`Caption 2`),0) = True"
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
' oGrid.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
var_Column = oGrid.Columns.Add("Column")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(34) = `caption,check,icon,icons,picture`"
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
' var_Items.CellImage(h,0) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellImage(h,0) = 1"
' var_Items.CellHasCheckBox(h,0) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellHasCheckBox(h,0) = True"
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

Dim h as N
Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
' oGrid.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
var_Column = oGrid.Columns.Add("Column")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(34) = `caption,icon,check,icons,picture`"
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
' var_Items.CellImage(h,0) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellImage(h,0) = 1"
|
|
554
|
How can I display the column's header using multiple lines

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.HeaderHeight = 128
oGrid.HeaderSingleLine = .f.
' oGrid.Columns.Add("This is just a column that should break the header.").Width = 32
var_Column = oGrid.Columns.Add("This is just a column that should break the header.")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
oGrid.Columns.Add("This is just another column that should break the header.")
|
|
553
|
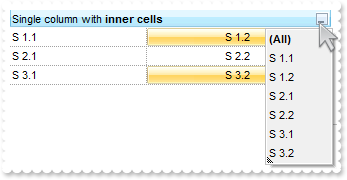
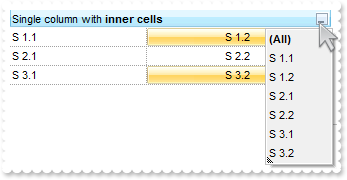
How can include the values in the inner cells in the drop down filter window

Dim oGrid as P
Dim s as
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -2
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = "Description(1) = ``" // oGrid.Description(1) = ""
oGrid.Template = "Description(2) = ``" // oGrid.Description(2) = ""
var_Column = oGrid.Columns.Add("Single Column")
var_Column.HTMLCaption = "Single column with <b>inner cells</b>"
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 64
oGrid.ShowFocusRect = .f.
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0)
' var_Items.CellValue(,s) = "S 1.2"
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellValue(,s) = `S 1.2`"
' var_Items.CellHAlignment(,s) = 1
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellHAlignment(,s) = 1"
' var_Items.CellBackColor(,s) = 16777216
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellBackColor(,s) = 16777216"
' var_Items.CellWidth(,s) = 84
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellWidth(,s) = 84"
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0)
' var_Items.CellValue(,s) = "S 2.2"
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellValue(,s) = `S 2.2`"
' var_Items.CellHAlignment(,s) = 1
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellHAlignment(,s) = 1"
' var_Items.CellWidth(,s) = 84
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellWidth(,s) = 84"
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0)
' var_Items.CellValue(,s) = "S 3.2"
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellValue(,s) = `S 3.2`"
' var_Items.CellHAlignment(,s) = 1
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellHAlignment(,s) = 1"
' var_Items.CellBackColor(,s) = 16777216
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellBackColor(,s) = 16777216"
' var_Items.CellWidth(,s) = 84
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellWidth(,s) = 84"
|
|
552
|
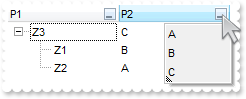
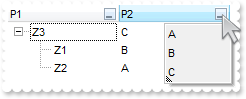
How can I sort the value gets listed in the drop down filter window

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.LinesAtRoot = -1
oGrid.MarkSearchColumn = .f.
oGrid.Template = "Description(0) = ``" // oGrid.Description(0) = ""
oGrid.Template = "Description(1) = ``" // oGrid.Description(1) = ""
oGrid.Template = "Description(2) = ``" // oGrid.Description(2) = ""
var_Column = oGrid.Columns.Add("P1")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 16
var_Column1 = oGrid.Columns.Add("P2")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterList = 32
var_Items = oGrid.Items
h = var_Items.AddItem("Z3")
' var_Items.CellValue(h,1) = "C"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `C`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Z1"),1) = "B"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(h,,`Z1`),1) = `B`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Z2"),1) = "A"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(h,,`Z2`),1) = `A`"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
551
|
How can I align the text/caption on the scroll bar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartCaption(1,512) = `left`" // oGrid.ScrollPartCaption(1,512) = "left"
oGrid.Template = "ScrollPartCaptionAlignment(1,512) = 0" // oGrid.ScrollPartCaptionAlignment(1,512) = 0
oGrid.Template = "ScrollPartCaption(1,128) = `right`" // oGrid.ScrollPartCaption(1,128) = "right"
oGrid.Template = "ScrollPartCaptionAlignment(1,128) = 2" // oGrid.ScrollPartCaptionAlignment(1,128) = 2
oGrid.ColumnAutoResize = .f.
oGrid.Columns.Add(1)
oGrid.Columns.Add(2)
oGrid.Columns.Add(3)
oGrid.Columns.Add(4)
oGrid.Columns.Add(5)
oGrid.Columns.Add(6)
|
|
550
|
How do I select the next row/item

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
' var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(NextVisibleItem(FocusItem)) = True"
|
|
549
|
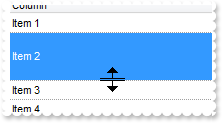
How do I enable resizing ( changing the height ) the items at runtime

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ItemsAllowSizing = -1
oGrid.DrawGridLines = 1
oGrid.ScrollBySingleLine = .t.
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
' var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(AddItem(`Item 2`)) = 48"
oGrid.Items.AddItem("Item 3")
oGrid.Items.AddItem("Item 4")
|
|
548
|
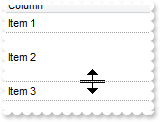
How do I enable resizing all the items at runtime

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ItemsAllowSizing = 1
oGrid.DrawGridLines = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
' var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(AddItem(`Item 2`)) = 48"
oGrid.Items.AddItem("Item 3")
|
|
547
|
How can I remove the filter
Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
oGrid.ClearFilter()
|
|
546
|
How can I vertically display the column's caption, in the header

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("A").HeaderVertical = .t.
var_Column = oGrid.Columns.Add("A")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.HeaderVertical = True"
' oGrid.Columns.Add("B").HeaderVertical = .t.
var_Column1 = oGrid.Columns.Add("B")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.HeaderVertical = True"
' oGrid.Columns.Add("H").HeaderVertical = .f.
var_Column2 = oGrid.Columns.Add("H")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.HeaderVertical = False"
|
|
545
|
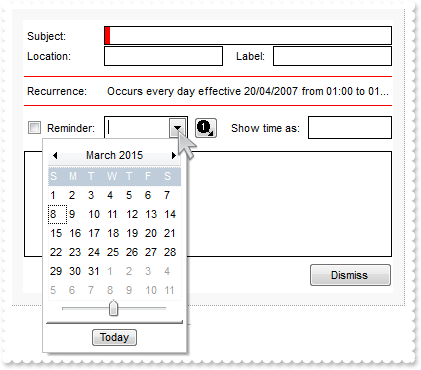
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Check").Def(0) = .t.
var_Column = oGrid.Columns.Add("Check")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
oGrid.SingleSel = .f.
var_Items = oGrid.Items
var_Items.AddItem(.t.)
var_Items.AddItem(.f.)
var_Items.AddItem(.f.)
|
|
544
|
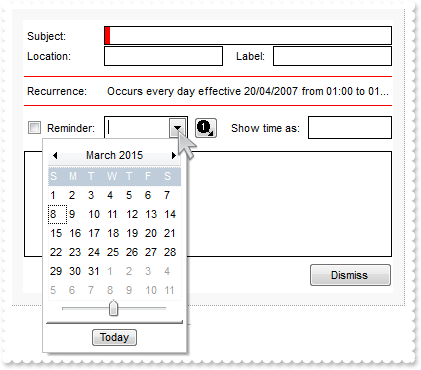
How do I arrange, format or layout the item on multiple levels or lines, as a subform

Dim h0 as N
Dim oGrid as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as local
Dim var_Column6 as P
Dim var_Column7 as local
Dim var_Columns as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DrawGridLines = -2
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = -1
oGrid.MarkSearchColumn = .f.
oGrid.ScrollBySingleLine = .t.
oGrid.BackColor = 16777215
oGrid.SelBackColor = 16777215
oGrid.SelForeColor = 2147483666
var_Columns = oGrid.Columns
var_Columns.Add("")
var_Column = var_Columns.Add("Column")
var_Column.Visible = .f.
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column")
var_Column1.Visible = .f.
var_Column1.Editor.EditType = 2
var_Column2 = var_Columns.Add("Column")
var_Column2.Visible = .f.
var_Column2.Editor.EditType = 2
var_Column3 = var_Columns.Add("Column")
var_Column3.Visible = .f.
var_Editor = var_Column3.Editor
var_Editor.EditType = 19
' var_Editor.Option(17) = 1
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(17) = 1"
var_Column4 = var_Columns.Add("Column")
var_Column4.Visible = .f.
var_Column4.Editor.EditType = 7
' var_Columns.Add("Column").Visible = .f.
var_Column5 = var_Columns.Add("Column")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Visible = False"
var_Column5 = var_Columns.Add("Column")
var_Column5.Visible = .f.
var_Column5.Editor.EditType = 2
var_Column6 = var_Columns.Add("Column")
var_Column6.Visible = .f.
' var_Column6.Def(16) = 0
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Def(16) = 0"
var_Editor = var_Column6.Editor
var_Editor.EditType = 5
var_Editor.ButtonWidth = 17
' var_Editor.Option(23) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(23) = 0"
' var_Editor.Option(25) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(25) = 0"
' var_Editor.Option(24) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(24) = 0"
' var_Editor.Option(20) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(20) = 0"
' var_Editor.Option(3) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(3) = 0"
' var_Editor.Option(2) = -1
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(2) = -1"
' var_Editor.Option(27) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(27) = 0"
' var_Editor.Option(26) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(26) = 0"
' var_Editor.Option(21) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(21) = 0"
' var_Editor.Option(22) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(22) = 0"
var_Column6.Visible = .f.
' var_Columns.Add("Column").Visible = .f.
var_Column7 = var_Columns.Add("Column")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Visible = False"
var_Items = oGrid.Items
h0 = var_Items.AddItem("")
' var_Items.CellValue(h0,9) = "Dismiss"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,9) = `Dismiss`"
' var_Items.CellFormatLevel(h0,0) = "12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subject:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellFormatLevel(h0,0) = `12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subject:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]`"
' var_Items.CellHasCheckBox(h0,4) = .t.
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellHasCheckBox(h0,4) = -1"
' var_Items.CellHasButton(h0,9) = .t.
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellHasButton(h0,9) = -1"
' var_Items.CellHAlignment(h0,9) = 1
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellHAlignment(h0,9) = 1"
' var_Items.CellVAlignment(h0,8) = 0
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellVAlignment(h0,8) = 0"
' var_Items.CellForeColor(h0,8) = 0
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellForeColor(h0,8) = 0"
' var_Items.CellHasButton(h0,6) = .t.
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellHasButton(h0,6) = True"
' var_Items.CellValue(h0,6) = "<img>1</img>"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,6) = `<img>1</img>`"
' var_Items.CellValueFormat(h0,6) = 1
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValueFormat(h0,6) = 1"
' var_Items.CellHAlignment(h0,6) = 1
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellHAlignment(h0,6) = 1"
' var_Items.ItemHeight(h0) = 296
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.ItemHeight(h0) = 296"
|
|
543
|
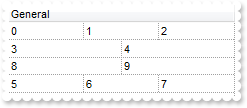
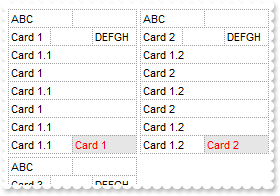
How do I arrange, format or layout the item on multiple levels or lines

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.MarkSearchColumn = .f.
oGrid.DefaultItemHeight = 34
' oGrid.Columns.Add(1).Visible = .f.
var_Column = oGrid.Columns.Add(1)
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add(2).Visible = .f.
var_Column1 = oGrid.Columns.Add(2)
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add(3).Visible = .f.
var_Column2 = oGrid.Columns.Add(3)
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add(4).Visible = .f.
var_Column3 = oGrid.Columns.Add(4)
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
' oGrid.Columns.Add(5).Visible = .f.
var_Column4 = oGrid.Columns.Add(5)
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Visible = False"
oGrid.Columns.Add("General")
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
' var_Items.CellValue(0,1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 1"
' var_Items.CellValue(0,2) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 2"
' var_Items.CellValue(0,3) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,3) = 3"
' var_Items.CellValue(0,4) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,4) = 4"
' var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "0,1,2/3,4"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellFormatLevel(DefaultItem,5) = `0,1,2/3,4`"
var_Items.DefaultItem = var_Items.AddItem(5)
' var_Items.CellValue(0,1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 6"
' var_Items.CellValue(0,2) = 7
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 7"
' var_Items.CellValue(0,3) = 8
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,3) = 8"
' var_Items.CellValue(0,4) = 9
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,4) = 9"
' var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "3,4/0,1,2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellFormatLevel(DefaultItem,5) = `3,4/0,1,2`"
|
|
542
|
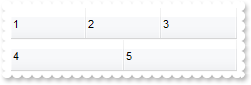
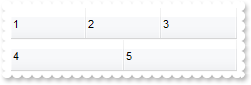
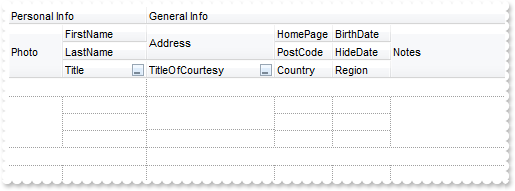
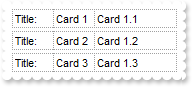
How do I arrange, format or layout the column's header on multiple levels or lines

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add(1).Visible = .f.
var_Column = oGrid.Columns.Add(1)
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add(2).Visible = .f.
var_Column1 = oGrid.Columns.Add(2)
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add(3).Visible = .f.
var_Column2 = oGrid.Columns.Add(3)
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add(4).Visible = .f.
var_Column3 = oGrid.Columns.Add(4)
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
' oGrid.Columns.Add(5).Visible = .f.
var_Column4 = oGrid.Columns.Add(5)
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Visible = False"
oGrid.HeaderHeight = 32
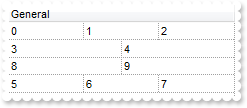
' oGrid.Columns.Add("General").FormatLevel = "0,1,2/3,4"
var_Column5 = oGrid.Columns.Add("General")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.FormatLevel = `0,1,2/3,4`"
|
|
541
|
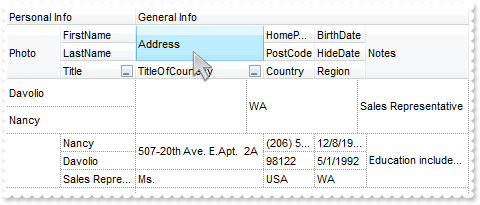
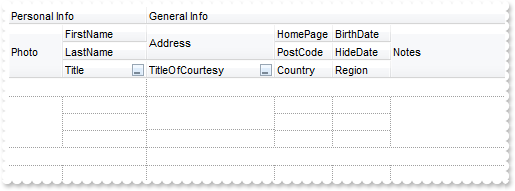
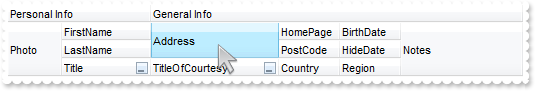
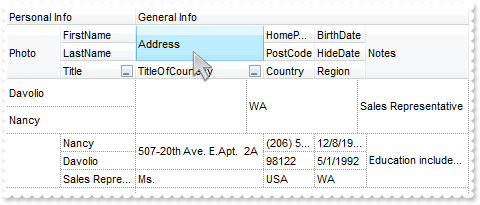
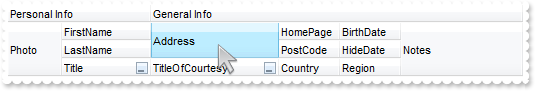
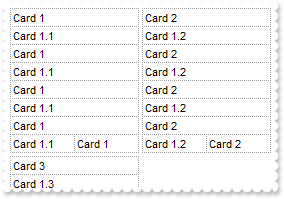
How do I arrange, format or layout the item on multiple levels or lines

Dim h0 as N
Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column10 as local
Dim var_Column11 as local
Dim var_Column12 as local
Dim var_Column13 as local
Dim var_Column14 as local
Dim var_Column15 as P
Dim var_Column16 as P
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
Dim var_Column8 as local
Dim var_Column9 as local
Dim var_Editor as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
' oGrid.Columns.Add("EmployeeID").Visible = .f.
var_Column = oGrid.Columns.Add("EmployeeID")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add("LastName").Visible = .f.
var_Column1 = oGrid.Columns.Add("LastName")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add("FirstName").Visible = .f.
var_Column2 = oGrid.Columns.Add("FirstName")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add("Handler").Visible = .f.
var_Column3 = oGrid.Columns.Add("Handler")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = .f.
var_Column.DisplayFilterButton = .t.
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = .f.
var_Column1.DisplayFilterButton = .t.
' oGrid.Columns.Add("BirthDate").Visible = .f.
var_Column4 = oGrid.Columns.Add("BirthDate")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Visible = False"
' oGrid.Columns.Add("HideDate").Visible = .f.
var_Column5 = oGrid.Columns.Add("HideDate")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Visible = False"
' oGrid.Columns.Add("Address").Visible = .f.
var_Column6 = oGrid.Columns.Add("Address")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Visible = False"
' oGrid.Columns.Add("City").Visible = .f.
var_Column7 = oGrid.Columns.Add("City")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Visible = False"
' oGrid.Columns.Add("Region").Visible = .f.
var_Column8 = oGrid.Columns.Add("Region")
oGrid.TemplateDef = "dim var_Column8"
oGrid.TemplateDef = var_Column8
oGrid.Template = "var_Column8.Visible = False"
' oGrid.Columns.Add("PostCode").Visible = .f.
var_Column9 = oGrid.Columns.Add("PostCode")
oGrid.TemplateDef = "dim var_Column9"
oGrid.TemplateDef = var_Column9
oGrid.Template = "var_Column9.Visible = False"
' oGrid.Columns.Add("Country").Visible = .f.
var_Column10 = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column10"
oGrid.TemplateDef = var_Column10
oGrid.Template = "var_Column10.Visible = False"
' oGrid.Columns.Add("HomePage").Visible = .f.
var_Column11 = oGrid.Columns.Add("HomePage")
oGrid.TemplateDef = "dim var_Column11"
oGrid.TemplateDef = var_Column11
oGrid.Template = "var_Column11.Visible = False"
' oGrid.Columns.Add("Extension").Visible = .f.
var_Column12 = oGrid.Columns.Add("Extension")
oGrid.TemplateDef = "dim var_Column12"
oGrid.TemplateDef = var_Column12
oGrid.Template = "var_Column12.Visible = False"
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = .f.
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = .f.
var_Editor.EditType = 11
' var_Editor.Option(52) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(52) = 0"
' oGrid.Columns.Add("Notes").Visible = .f.
var_Column13 = oGrid.Columns.Add("Notes")
oGrid.TemplateDef = "dim var_Column13"
oGrid.TemplateDef = var_Column13
oGrid.Template = "var_Column13.Visible = False"
' oGrid.Columns.Add("ReportsTo").Visible = .f.
var_Column14 = oGrid.Columns.Add("ReportsTo")
oGrid.TemplateDef = "dim var_Column14"
oGrid.TemplateDef = var_Column14
oGrid.Template = "var_Column14.Visible = False"
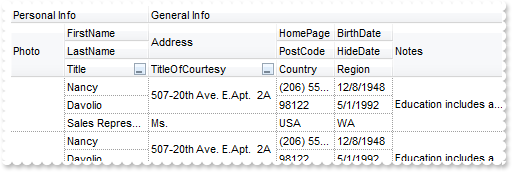
var_Column15 = oGrid.Columns.Add("Personal Info")
' var_Column15.Def(32) = "15:54,(2/1/4)"
oGrid.TemplateDef = "dim var_Column15"
oGrid.TemplateDef = var_Column15
oGrid.Template = "var_Column15.Def(32) = `15:54,(2/1/4)`"
var_Column15.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column15.Width = 196
var_Column16 = oGrid.Columns.Add("General Info")
' var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
oGrid.TemplateDef = "dim var_Column16"
oGrid.TemplateDef = var_Column16
oGrid.Template = "var_Column16.Def(32) = `(8/18;5):128,((((13/11/12),(6/7/10)),16))`"
var_Column16.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column16.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
' var_Items.CellValue(h0,1) = "Davolio"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,1) = `Davolio`"
' var_Items.CellValue(h0,2) = "Nancy"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,2) = `Nancy`"
' var_Items.CellValue(h0,3) = 0
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,3) = 0"
' var_Items.CellValue(h0,4) = "Sales Representative"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,4) = `Sales Representative`"
' var_Items.CellValue(h0,5) = "Ms."
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,5) = `Ms.`"
' var_Items.CellValue(h0,6) = "12/8/1948"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,6) = `12/8/1948`"
' var_Items.CellValue(h0,7) = "5/1/1992"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,7) = `5/1/1992`"
' var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,8) = `507-20th Ave. \r\nE.Apt. 2A`"
' var_Items.CellValue(h0,9) = "Seattle"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,9) = `Seattle`"
' var_Items.CellValue(h0,10) = "WA"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,10) = `WA`"
' var_Items.CellValue(h0,11) = "98122"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,11) = `98122`"
' var_Items.CellValue(h0,12) = "USA"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,12) = `USA`"
' var_Items.CellValue(h0,13) = "(206) 555-9857"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,13) = `(206) 555-9857`"
' var_Items.CellValue(h0,14) = "5467"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,14) = `5467`"
' var_Items.CellValue(h0,15) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,15) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\sample.bmp``)`)"
' var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\" Nancy is a member of ToastmastersInternational."
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,16) = `Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\" Nancy is a member of ToastmastersInternational.`"
' var_Items.CellValue(h0,17) = 2
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,17) = 2"
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
' var_Items1.CellFormatLevel(var_Items1.FocusItem,"General Info") = "15,10,4"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellFormatLevel(FocusItem,`General Info`) = `15,10,4`"
' var_Items1.CellFormatLevel(var_Items1.FocusItem,"Personal Info") = "1/2"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellFormatLevel(FocusItem,`Personal Info`) = `1/2`"
|
|
540
|
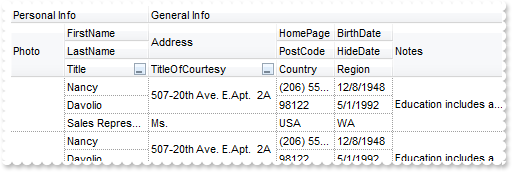
How do I arrange, format or layout the data on multiple levels or lines

Dim h0 as N
Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column10 as local
Dim var_Column11 as local
Dim var_Column12 as local
Dim var_Column13 as local
Dim var_Column14 as local
Dim var_Column15 as P
Dim var_Column16 as P
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
Dim var_Column8 as local
Dim var_Column9 as local
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
' oGrid.Columns.Add("EmployeeID").Visible = .f.
var_Column = oGrid.Columns.Add("EmployeeID")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add("LastName").Visible = .f.
var_Column1 = oGrid.Columns.Add("LastName")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add("FirstName").Visible = .f.
var_Column2 = oGrid.Columns.Add("FirstName")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add("Handler").Visible = .f.
var_Column3 = oGrid.Columns.Add("Handler")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = .f.
var_Column.DisplayFilterButton = .t.
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = .f.
var_Column1.DisplayFilterButton = .t.
' oGrid.Columns.Add("BirthDate").Visible = .f.
var_Column4 = oGrid.Columns.Add("BirthDate")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Visible = False"
' oGrid.Columns.Add("HideDate").Visible = .f.
var_Column5 = oGrid.Columns.Add("HideDate")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Visible = False"
' oGrid.Columns.Add("Address").Visible = .f.
var_Column6 = oGrid.Columns.Add("Address")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Visible = False"
' oGrid.Columns.Add("City").Visible = .f.
var_Column7 = oGrid.Columns.Add("City")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Visible = False"
' oGrid.Columns.Add("Region").Visible = .f.
var_Column8 = oGrid.Columns.Add("Region")
oGrid.TemplateDef = "dim var_Column8"
oGrid.TemplateDef = var_Column8
oGrid.Template = "var_Column8.Visible = False"
' oGrid.Columns.Add("PostCode").Visible = .f.
var_Column9 = oGrid.Columns.Add("PostCode")
oGrid.TemplateDef = "dim var_Column9"
oGrid.TemplateDef = var_Column9
oGrid.Template = "var_Column9.Visible = False"
' oGrid.Columns.Add("Country").Visible = .f.
var_Column10 = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column10"
oGrid.TemplateDef = var_Column10
oGrid.Template = "var_Column10.Visible = False"
' oGrid.Columns.Add("HomePage").Visible = .f.
var_Column11 = oGrid.Columns.Add("HomePage")
oGrid.TemplateDef = "dim var_Column11"
oGrid.TemplateDef = var_Column11
oGrid.Template = "var_Column11.Visible = False"
' oGrid.Columns.Add("Extension").Visible = .f.
var_Column12 = oGrid.Columns.Add("Extension")
oGrid.TemplateDef = "dim var_Column12"
oGrid.TemplateDef = var_Column12
oGrid.Template = "var_Column12.Visible = False"
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = .f.
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = .f.
var_Editor.EditType = 11
' var_Editor.Option(52) = 0
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(52) = 0"
' oGrid.Columns.Add("Notes").Visible = .f.
var_Column13 = oGrid.Columns.Add("Notes")
oGrid.TemplateDef = "dim var_Column13"
oGrid.TemplateDef = var_Column13
oGrid.Template = "var_Column13.Visible = False"
' oGrid.Columns.Add("ReportsTo").Visible = .f.
var_Column14 = oGrid.Columns.Add("ReportsTo")
oGrid.TemplateDef = "dim var_Column14"
oGrid.TemplateDef = var_Column14
oGrid.Template = "var_Column14.Visible = False"
var_Column15 = oGrid.Columns.Add("Personal Info")
' var_Column15.Def(32) = "15:54,(2/1/4)"
oGrid.TemplateDef = "dim var_Column15"
oGrid.TemplateDef = var_Column15
oGrid.Template = "var_Column15.Def(32) = `15:54,(2/1/4)`"
var_Column15.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column15.Width = 196
var_Column16 = oGrid.Columns.Add("General Info")
' var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
oGrid.TemplateDef = "dim var_Column16"
oGrid.TemplateDef = var_Column16
oGrid.Template = "var_Column16.Def(32) = `(8/18;5):128,((((13/11/12),(6/7/10)),16))`"
var_Column16.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column16.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
' var_Items.CellValue(h0,1) = "Davolio"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,1) = `Davolio`"
' var_Items.CellValue(h0,2) = "Nancy"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,2) = `Nancy`"
' var_Items.CellValue(h0,3) = 0
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,3) = 0"
' var_Items.CellValue(h0,4) = "Sales Representative"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,4) = `Sales Representative`"
' var_Items.CellValue(h0,5) = "Ms."
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,5) = `Ms.`"
' var_Items.CellValue(h0,6) = "12/8/1948"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,6) = `12/8/1948`"
' var_Items.CellValue(h0,7) = "5/1/1992"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,7) = `5/1/1992`"
' var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,8) = `507-20th Ave. \r\nE.Apt. 2A`"
' var_Items.CellValue(h0,9) = "Seattle"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,9) = `Seattle`"
' var_Items.CellValue(h0,10) = "WA"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,10) = `WA`"
' var_Items.CellValue(h0,11) = "98122"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,11) = `98122`"
' var_Items.CellValue(h0,12) = "USA"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,12) = `USA`"
' var_Items.CellValue(h0,13) = "(206) 555-9857"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,13) = `(206) 555-9857`"
' var_Items.CellValue(h0,14) = "5467"
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,14) = `5467`"
' var_Items.CellValue(h0,15) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,15) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\sample.bmp``)`)"
' var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\" Nancy is a member of ToastmastersInternational."
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,16) = `Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\" Nancy is a member of ToastmastersInternational.`"
' var_Items.CellValue(h0,17) = 2
oGrid.TemplateDef = "dim var_Items,h0"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h0
oGrid.Template = "var_Items.CellValue(h0,17) = 2"
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
|
|
539
|
How do I arrange, format or layout the column's data on multiple levels or lines

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column10 as local
Dim var_Column11 as local
Dim var_Column12 as local
Dim var_Column13 as local
Dim var_Column14 as local
Dim var_Column15 as local
Dim var_Column16 as P
Dim var_Column17 as P
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
Dim var_Column8 as local
Dim var_Column9 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 68
' oGrid.Columns.Add("EmployeeID").Visible = .f.
var_Column = oGrid.Columns.Add("EmployeeID")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add("LastName").Visible = .f.
var_Column1 = oGrid.Columns.Add("LastName")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add("FirstName").Visible = .f.
var_Column2 = oGrid.Columns.Add("FirstName")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add("Handler").Visible = .f.
var_Column3 = oGrid.Columns.Add("Handler")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = .f.
var_Column.DisplayFilterButton = .t.
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = .f.
var_Column1.DisplayFilterButton = .t.
' oGrid.Columns.Add("BirthDate").Visible = .f.
var_Column4 = oGrid.Columns.Add("BirthDate")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Visible = False"
' oGrid.Columns.Add("HideDate").Visible = .f.
var_Column5 = oGrid.Columns.Add("HideDate")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Visible = False"
' oGrid.Columns.Add("Address").Visible = .f.
var_Column6 = oGrid.Columns.Add("Address")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Visible = False"
' oGrid.Columns.Add("City").Visible = .f.
var_Column7 = oGrid.Columns.Add("City")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Visible = False"
' oGrid.Columns.Add("Region").Visible = .f.
var_Column8 = oGrid.Columns.Add("Region")
oGrid.TemplateDef = "dim var_Column8"
oGrid.TemplateDef = var_Column8
oGrid.Template = "var_Column8.Visible = False"
' oGrid.Columns.Add("PostCode").Visible = .f.
var_Column9 = oGrid.Columns.Add("PostCode")
oGrid.TemplateDef = "dim var_Column9"
oGrid.TemplateDef = var_Column9
oGrid.Template = "var_Column9.Visible = False"
' oGrid.Columns.Add("Country").Visible = .f.
var_Column10 = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column10"
oGrid.TemplateDef = var_Column10
oGrid.Template = "var_Column10.Visible = False"
' oGrid.Columns.Add("HomePage").Visible = .f.
var_Column11 = oGrid.Columns.Add("HomePage")
oGrid.TemplateDef = "dim var_Column11"
oGrid.TemplateDef = var_Column11
oGrid.Template = "var_Column11.Visible = False"
' oGrid.Columns.Add("Extension").Visible = .f.
var_Column12 = oGrid.Columns.Add("Extension")
oGrid.TemplateDef = "dim var_Column12"
oGrid.TemplateDef = var_Column12
oGrid.Template = "var_Column12.Visible = False"
' oGrid.Columns.Add("Photo").Visible = .f.
var_Column13 = oGrid.Columns.Add("Photo")
oGrid.TemplateDef = "dim var_Column13"
oGrid.TemplateDef = var_Column13
oGrid.Template = "var_Column13.Visible = False"
' oGrid.Columns.Add("Notes").Visible = .f.
var_Column14 = oGrid.Columns.Add("Notes")
oGrid.TemplateDef = "dim var_Column14"
oGrid.TemplateDef = var_Column14
oGrid.Template = "var_Column14.Visible = False"
' oGrid.Columns.Add("ReportsTo").Visible = .f.
var_Column15 = oGrid.Columns.Add("ReportsTo")
oGrid.TemplateDef = "dim var_Column15"
oGrid.TemplateDef = var_Column15
oGrid.Template = "var_Column15.Visible = False"
var_Column16 = oGrid.Columns.Add("Personal Info")
' var_Column16.Def(32) = "18;18/(15:54,(2/1/4))"
oGrid.TemplateDef = "dim var_Column16"
oGrid.TemplateDef = var_Column16
oGrid.Template = "var_Column16.Def(32) = `18;18/(15:54,(2/1/4))`"
var_Column16.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column16.Width = 196
var_Column17 = oGrid.Columns.Add("General Info")
' var_Column17.Def(32) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
oGrid.TemplateDef = "dim var_Column17"
oGrid.TemplateDef = var_Column17
oGrid.Template = "var_Column17.Def(32) = `18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))`"
var_Column17.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column17.Width = 512
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
|
|
538
|
How do I arrange, format or layout the column's header on multiple levels or lines

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column10 as local
Dim var_Column11 as local
Dim var_Column12 as local
Dim var_Column13 as local
Dim var_Column14 as local
Dim var_Column15 as local
Dim var_Column16 as local
Dim var_Column17 as local
Dim var_Column18 as P
Dim var_Column19 as P
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Column6 as local
Dim var_Column7 as local
Dim var_Column8 as local
Dim var_Column9 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("EmployeeID").Visible = .f.
var_Column = oGrid.Columns.Add("EmployeeID")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' oGrid.Columns.Add("LastName").Visible = .f.
var_Column1 = oGrid.Columns.Add("LastName")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
' oGrid.Columns.Add("FirstName").Visible = .f.
var_Column2 = oGrid.Columns.Add("FirstName")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Visible = False"
' oGrid.Columns.Add("Handler").Visible = .f.
var_Column3 = oGrid.Columns.Add("Handler")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Visible = False"
var_Column4 = oGrid.Columns.Add("Title")
var_Column4.Visible = .f.
var_Column4.DisplayFilterButton = .t.
var_Column5 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column5.Visible = .f.
var_Column5.DisplayFilterButton = .t.
' oGrid.Columns.Add("BirthDate").Visible = .f.
var_Column6 = oGrid.Columns.Add("BirthDate")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Visible = False"
' oGrid.Columns.Add("HideDate").Visible = .f.
var_Column7 = oGrid.Columns.Add("HideDate")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Visible = False"
' oGrid.Columns.Add("Address").Visible = .f.
var_Column8 = oGrid.Columns.Add("Address")
oGrid.TemplateDef = "dim var_Column8"
oGrid.TemplateDef = var_Column8
oGrid.Template = "var_Column8.Visible = False"
' oGrid.Columns.Add("City").Visible = .f.
var_Column9 = oGrid.Columns.Add("City")
oGrid.TemplateDef = "dim var_Column9"
oGrid.TemplateDef = var_Column9
oGrid.Template = "var_Column9.Visible = False"
' oGrid.Columns.Add("Region").Visible = .f.
var_Column10 = oGrid.Columns.Add("Region")
oGrid.TemplateDef = "dim var_Column10"
oGrid.TemplateDef = var_Column10
oGrid.Template = "var_Column10.Visible = False"
' oGrid.Columns.Add("PostCode").Visible = .f.
var_Column11 = oGrid.Columns.Add("PostCode")
oGrid.TemplateDef = "dim var_Column11"
oGrid.TemplateDef = var_Column11
oGrid.Template = "var_Column11.Visible = False"
' oGrid.Columns.Add("Country").Visible = .f.
var_Column12 = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column12"
oGrid.TemplateDef = var_Column12
oGrid.Template = "var_Column12.Visible = False"
' oGrid.Columns.Add("HomePage").Visible = .f.
var_Column13 = oGrid.Columns.Add("HomePage")
oGrid.TemplateDef = "dim var_Column13"
oGrid.TemplateDef = var_Column13
oGrid.Template = "var_Column13.Visible = False"
' oGrid.Columns.Add("Extension").Visible = .f.
var_Column14 = oGrid.Columns.Add("Extension")
oGrid.TemplateDef = "dim var_Column14"
oGrid.TemplateDef = var_Column14
oGrid.Template = "var_Column14.Visible = False"
' oGrid.Columns.Add("Photo").Visible = .f.
var_Column15 = oGrid.Columns.Add("Photo")
oGrid.TemplateDef = "dim var_Column15"
oGrid.TemplateDef = var_Column15
oGrid.Template = "var_Column15.Visible = False"
' oGrid.Columns.Add("Notes").Visible = .f.
var_Column16 = oGrid.Columns.Add("Notes")
oGrid.TemplateDef = "dim var_Column16"
oGrid.TemplateDef = var_Column16
oGrid.Template = "var_Column16.Visible = False"
' oGrid.Columns.Add("ReportsTo").Visible = .f.
var_Column17 = oGrid.Columns.Add("ReportsTo")
oGrid.TemplateDef = "dim var_Column17"
oGrid.TemplateDef = var_Column17
oGrid.Template = "var_Column17.Visible = False"
var_Column18 = oGrid.Columns.Add("Personal Info")
var_Column18.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column18.Width = 196
var_Column19 = oGrid.Columns.Add("General Info")
var_Column19.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column19.Width = 512
|
|
537
|
How can I select a cells like in excel

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.SingleSel = .f.
oGrid.FullRowSelect = 1
' oGrid.Columns.Add("Column1").Selected = .t.
var_Column = oGrid.Columns.Add("Column1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Selected = True"
oGrid.Columns.Add("Column2")
' oGrid.Columns.Add("Column3").Selected = .t.
var_Column1 = oGrid.Columns.Add("Column3")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Selected = True"
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
' var_Items.CellValue(0,1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 1"
' var_Items.CellValue(0,2) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 2"
var_Items.DefaultItem = var_Items.AddItem(3)
' var_Items.CellValue(0,1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 4"
' var_Items.CellValue(0,2) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 5"
var_Items.DefaultItem = var_Items.AddItem(6)
' var_Items.CellValue(0,1) = 7
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 7"
' var_Items.CellValue(0,2) = 8
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 8"
|
|
536
|
How can I select a multiple column

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.SingleSel = .f.
oGrid.FullRowSelect = 1
' oGrid.Columns.Add("Column1").Selected = .t.
var_Column = oGrid.Columns.Add("Column1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Selected = True"
oGrid.Columns.Add("Column2")
' oGrid.Columns.Add("Column3").Selected = .t.
var_Column1 = oGrid.Columns.Add("Column3")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Selected = True"
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
' var_Items.CellValue(0,1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 1"
' var_Items.CellValue(0,2) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 2"
var_Items.DefaultItem = var_Items.AddItem(3)
' var_Items.CellValue(0,1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 4"
' var_Items.CellValue(0,2) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 5"
var_Items.DefaultItem = var_Items.AddItem(6)
' var_Items.CellValue(0,1) = 7
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,1) = 7"
' var_Items.CellValue(0,2) = 8
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(0,2) = 8"
oGrid.Items.SelectAll()
|
|
535
|
How can I select a column

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.MarkSearchColumn = .f.
oGrid.SingleSel = .f.
oGrid.FullRowSelect = 1
' oGrid.Columns.Add("Column1").Selected = .t.
var_Column = oGrid.Columns.Add("Column1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Selected = True"
oGrid.Columns.Add("Column2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("One"),1) = "One"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`One`),1) = `One`"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem("Two"),1) = "Two"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(`Two`),1) = `Two`"
oGrid.Items.SelectAll()
|
|
534
|
How can I collapse all cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 64" // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Expanded`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
var_Items.CollapseAllCards()
|
|
533
|
How can I expand all cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 64" // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Expanded`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
var_Items.ExpandAllCards()
|
|
532
|
How can I expand or collapse a card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 64" // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Expanded`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
531
|
How can I format or arrange the data being displayed in the card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = .t.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,5) = `(\"Title:\",0),1`" // oGrid.ViewModeOption(1,5) = "(\"Title:\",0),1"
oGrid.Template = "ViewModeOption(1,4) = ``" // oGrid.ViewModeOption(1,4) = ""
oGrid.Template = "ViewModeOption(1,2) = 164" // oGrid.ViewModeOption(1,2) = 164
oGrid.Template = "ViewModeOption(1,3) = 18" // oGrid.ViewModeOption(1,3) = 18
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
530
|
How can I format or arrange the data being displayed in the card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = .t.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `(\"ABC\",2)/(0,3,\"DEFGH\")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)`" // oGrid.ViewModeOption(1,4) = "(\"ABC\",2)/(0,3,\"DEFGH\")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)"
oGrid.Template = "ViewModeOption(1,5) = ``" // oGrid.ViewModeOption(1,5) = ""
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
529
|
How can I hide the tilte for the cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = .t.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `0/1/0/1/0/1/0/1,0`" // oGrid.ViewModeOption(1,4) = "0/1/0/1/0/1/0/1,0"
oGrid.Template = "ViewModeOption(1,5) = ``" // oGrid.ViewModeOption(1,5) = ""
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
528
|
How can I display resizing lines between cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = .t.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,14) = True" // oGrid.ViewModeOption(1,14) = .t.
oGrid.Template = "ViewModeOption(1,15) = True" // oGrid.ViewModeOption(1,15) = .t.
oGrid.Template = "ViewModeOption(1,9) = 8" // oGrid.ViewModeOption(1,9) = 8
oGrid.Template = "ViewModeOption(1,10) = 8" // oGrid.ViewModeOption(1,10) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
527
|
How can edit the text in the card

Dim oGrid as P
Dim var_Editor as local
Dim var_Editor1 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 64" // oGrid.ViewModeOption(1,3) = 64
' oGrid.Columns.Add("Column 1").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("Column 1").Editor
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.EditType = 1"
' oGrid.Columns.Add("Column 2").Editor.EditType = 1
var_Editor1 = oGrid.Columns.Add("Column 2").Editor
oGrid.TemplateDef = "dim var_Editor1"
oGrid.TemplateDef = var_Editor1
oGrid.Template = "var_Editor1.EditType = 1"
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
526
|
How can I change the height of the card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 64" // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
525
|
How can I display the cards from top to bottom

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,11) = False" // oGrid.ViewModeOption(1,11) = .f.
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
524
|
How do I change the background color for a specified card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
' var_Items.ItemForeColor(var_Items.FocusItem) = 255
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemForeColor(FocusItem) = 255"
|
|
523
|
How do I change the visual aspect for a specified card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
' var_Items.ItemBackColor(var_Items.FocusItem) = 16777216
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemBackColor(FocusItem) = 16777216"
|
|
522
|
How do I change the background color for a specified card

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
' var_Items.ItemBackColor(var_Items.FocusItem) = 255
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemBackColor(FocusItem) = 255"
|
|
521
|
Is there any way to specify the foreground color for the title of the cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,7) = 255" // oGrid.ViewModeOption(1,7) = 255
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ForeColor = 255
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
519
|
How can I change the visual appearance for all cards, including the title

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,8) = 16777216" // oGrid.ViewModeOption(1,8) = 16777216
oGrid.Template = "ViewModeOption(1,6) = 33554432" // oGrid.ViewModeOption(1,6) = 33554432
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
518
|
Is there any way to specify the background color for all cards, including its title

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,8) = 255" // oGrid.ViewModeOption(1,8) = 255
oGrid.Template = "ViewModeOption(1,6) = 128" // oGrid.ViewModeOption(1,6) = 128
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
517
|
Is there any way to specify the background color for all cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,8) = 255" // oGrid.ViewModeOption(1,8) = 255
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
516
|
How can I specify the distance between cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,9) = 16" // oGrid.ViewModeOption(1,9) = 16
oGrid.Template = "ViewModeOption(1,10) = 16" // oGrid.ViewModeOption(1,10) = 16
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
515
|
How can I resize the cards at runtime

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ItemsAllowSizing = .t.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,14) = True" // oGrid.ViewModeOption(1,14) = .t.
oGrid.Template = "ViewModeOption(1,15) = True" // oGrid.ViewModeOption(1,15) = .t.
oGrid.Template = "ViewModeOption(1,9) = 8" // oGrid.ViewModeOption(1,9) = 8
oGrid.Template = "ViewModeOption(1,10) = 8" // oGrid.ViewModeOption(1,10) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
' var_Items.ExpandCard(var_Items.FocusItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandCard(FocusItem) = True"
|
|
514
|
How can show the grid lines for my cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ExpandOnDblClick = .f.
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,12) = 3" // oGrid.ViewModeOption(1,12) = 3
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,2) = 0" // oGrid.ViewModeOption(1,2) = 0
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = "ViewModeOption(1,12) = 2" // oGrid.ViewModeOption(1,12) = 2
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,2) = 0" // oGrid.ViewModeOption(1,2) = 0
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
508
|
Is there any way to to specify the width of the cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,2) = 64" // oGrid.ViewModeOption(1,2) = 64
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = .f.
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,0) = 8" // oGrid.ViewModeOption(1,0) = 8
oGrid.Template = "ViewModeOption(1,1) = 8" // oGrid.ViewModeOption(1,1) = 8
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.Template = "ViewModeOption(0,0) = 8" // oGrid.ViewModeOption(0,0) = 8
oGrid.Template = "ViewModeOption(0,1) = 8" // oGrid.ViewModeOption(0,1) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 1`),1) = `Item 1.1`"
' var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 2`),1) = `Item 1.2`"
' var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 3`),1) = `Item 1.3`"
|
|
505
|
How can I display my rows or items as a table

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 1`),1) = `Item 1.1`"
' var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 2`),1) = `Item 1.2`"
' var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 3`),1) = `Item 1.3`"
|
|
504
|
How can I display my rows as cards

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DrawGridLines = -1
oGrid.ViewMode = 1
oGrid.Template = "ViewModeOption(1,4) = `1`" // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = "ViewModeOption(1,3) = 36" // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 1`),1) = `Card 1.1`"
' var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 2`),1) = `Card 1.2`"
' var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Card 3`),1) = `Card 1.3`"
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

Dim oGrid as P
Dim var_Editor as local
Dim var_Editor1 as local
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "DefaultEditorOption(20) = 0" // oGrid.DefaultEditorOption(20) = 0
oGrid.Template = "DefaultEditorOption(21) = 0" // oGrid.DefaultEditorOption(21) = 0
oGrid.Template = "DefaultEditorOption(22) = 0" // oGrid.DefaultEditorOption(22) = 0
oGrid.Template = "DefaultEditorOption(23) = 0" // oGrid.DefaultEditorOption(23) = 0
oGrid.Template = "DefaultEditorOption(24) = 0" // oGrid.DefaultEditorOption(24) = 0
oGrid.Template = "DefaultEditorOption(25) = 0" // oGrid.DefaultEditorOption(25) = 0
oGrid.Template = "DefaultEditorOption(26) = 0" // oGrid.DefaultEditorOption(26) = 0
oGrid.Template = "DefaultEditorOption(27) = 0" // oGrid.DefaultEditorOption(27) = 0
' oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("Edit").Editor
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.EditType = 1"
' oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Editor1 = oGrid.Columns.Add("Edit").Editor
oGrid.TemplateDef = "dim var_Editor1"
oGrid.TemplateDef = var_Editor1
oGrid.Template = "var_Editor1.EditType = 1"
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem(0),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(0),1) = 1"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem(2),1) = 3
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(2),1) = 3"
|
|
502
|
How can I expand predefined items in a drop down list editor as I type

Dim oGrid as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("DropDown")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Editor = var_Column.Editor
' var_Editor.Option(38) = .t.
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(38) = True"
var_Editor.EditType = 3
var_Editor.DropDownAutoWidth = 0
var_Editor.AddItem(1,"<b>CObject</b> class",1)
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2)
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
var_Editor.AddItem(4,"Exceptions",1)
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4)
var_Editor.AddItem(5,"File Services",2)
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
501
|
How can I add an extra button to a date picker editor

Dim oGrid as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DefaultItemHeight = 20
var_Editor = oGrid.Columns.Add("Date").Editor
var_Editor.EditType = 7
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
var_Editor.ButtonWidth = 20
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
|